こんにちは、テクノポートの渡部です。 普段皆様が目にするBtoC向けのサイトでは、動画が入っていたりキャラクターが動いたりと、さまざまなシステムが盛り込まれた体験型のWebサイトが多くなってきていると思います。対して、製造業のようなBtoBのWebサイトのデザインは、どのようなポイントを軸にしてデザインを考えればよいのでしょうか?
今回は、製造業のWebサイトにおけるデザインの決め方と、外注するときに気を付けるポイントについて解説をします。
この記事の目次
製造業におけるWebデザインの重要性とは?
まず製造業のWebサイトにデザインが重要かという点ですが、重要である代表的なポイントは、下記の3つになります。
- ブランドイメージにつながる
- デザインによる視覚的な差別化が、製造業におけるWebサイトの魅力につながる
- ユーザビリティに優れたWebデザインが、製造業のWebサイトにおけるコンバージョン率を向上させる
一つ一つ詳しく見ていきたいと思います。
ブランドイメージにつながる
Webデザインが与える印象によって、それがそのまま会社のブランドイメージにつながります。洗練されたデザインのWebサイトにすれば、そのまま洗練された技術や会社体制であるという印象を与えることができますし、カラフルでポップな色使いにして、親しみやすいデザインにすれば、それはそのまま会社の親近感を上げるブランドイメージにつながります。
デザインによる視覚的な差別化が、製造業におけるWebサイトの魅力につながる
いくら技術的に優れていて他社を圧倒していたとしても、Webサイト上でそれを見てもらえないと伝わりません。Webサイトのデザインが良ければ、自社の技術も魅力的に伝わります。
ユーザビリティに優れたWebデザインが、製造業のWebサイトにおけるコンバージョン率を向上させる
Webサイトから問い合わせがほとんどなかった会社のWebサイトにおいて、問い合わせフォームを入れ替え、その導線を改善しただけで、劇的に問い合わせの数が増えたという事例は少なくありません。BtoBのWebサイトの場合、担当者が必要な情報をストレスなく情報を所得でき、問い合わせへの導線がわかりやすいかどうかがコンバージョン率に大きく影響します。
Webサイトデザインを決める上でのポイント
装飾よりも機能性を重視したデザインを心がける
BtoBの製造業のWebサイトの場合、業務時間中に担当者による情報収集や外注先探し、自社の課題解決のために見られることがほとんどです。おしゃれなデザインも確かに良い印象を与える上で大切です。しかし、デザインを重視しすぎて情報がどこにあるかわからないようであれば、効果としてはマイナス面のほうが大きくなってしまいます。メニューのわかりやすさや入力しやすいお問い合わせフォームなど、機能性を重視したデザインを心がけましょう。
「かっこよさ」や「おしゃれ」よりも、「伝える」ことを重視する
さまざまなWebサイトを見ていると「このデザインかっこいい」や「このデザインはおしゃれ」と感じることがあるでしょう。自社のサイトにも同じようなデザイン要素を取り入れたくなるかもしれませんが、残念ながらBtoBのWebサイトでは、そういった要素はあまり求められていません。見た目のインパクトも確かに大切ですが、それよりも大切なことは、自社の技術や強みをユーザーにしっかり伝えることです。
自社のブランドイメージを伝えられるようなデザインを心がける
デザインに関しては見た目の好みにこだわるのではなく、自社のブランドイメージが伝わるようなデザインを心がけるのがよいです。 試作単品など少量を気軽に発注したい方や短い納期で依頼したい方がターゲットの場合、気軽に頼める雰囲気を伝えることが大切です。
デザインが洗練されすぎていると、費用が高いイメージを持たれてしまい、敬遠されてしまう可能性があります。気軽に問い合わせしたいニーズに対し、職人っぽいイメージが先行しすぎると問い合わせのハードルが上がるかもしれません。そのため、オレンジなどの温かみのある色を使ったり、社員さんの笑顔を出して安心感を与えたりするのも効果的です。
見た目のこだわりよりUI(情報の探しやすさ)を優先する
製造業のWebサイト制作においてデザイン要素も確かに重要ですが、それよりも大切なのはUIです。UIとは「ユーザーインターフェース(User Interface)」の略で、Webサイトの操作性による使いやすさを意味します。 細部のデザインにこだわってばかりで、重要な「使いやすさ」を見落としてしまうと本末転倒です。Webサイトのデザインを決める際には、情報の探しやすさやサイト全体の使いやすさに注意してください。 製造業のWebサイトの閲覧者は「必要な情報を求めている人」であるため、デザインよりも、求めている情報にすぐにたどり着けるような導線が必要です。
ユーザーが探しやすく、使いやすいサイトを作るためには、ホームページを訪れた瞬間のファーストビューで情報がしっかりとカテゴリー分けされ、知りたい情報がどこにあるかがひと目でわかるようにしましょう。特にメニューバー(グローバルナビゲーション)の見やすさは重要です。情報量が多い場合に、メニューバーの項目上にマウスを移動させると自動的に小項目がプルダウンで表示されるような工夫があるといいでしょう。
問い合わせや資料請求のボタンをわかりやすい場所に設置する
製造業におけるWebサイトの目的は、見積もりや製品に対する問い合わせ(リード)を増やすことにあります。一番重要な問い合わせフォームへのリンクが、例えば最下部に一つだけ設置されているようなサイトだと、問い合わせ数が減ってしまう傾向があります。
潜在顧客が類似製品を複数の会社に、同時に相見積もりをしようとしているケースを想像してみてください。他の会社の問い合わせフォームが最上部のメニューバーにわかりやすく固定で表示されているのに対して、自社のサイトには最下部に小さく表示されているとしたら、ユーザーは問い合わせフォームを見つけることができず、「この会社への依頼は後回しにしよう」となることが想像できます。
問い合わせや資料請求のボタンの位置や箇所をわかりやすくするだけで、リード獲得数が増えるケースも多く、それだけ重要なので注意して検討してください。
製造業のWebサイトで参考になるデザイン
コーポレートサイトを通じてその会社の第一印象が決まる場合も多いため、会社のイメージに合わせ、ユーザーが調べやすく使いやすいデザインで制作しましょう。弊社でマーケティングを実施したBtoB製造業のコーポレートサイトのデザイン例を3つ紹介していきます。
株式会社協友製作所

引用:株式会社協友製作所
株式会社協友製作所は神奈川県の金属加工会社です。金属加工業は取扱製品が多種にわたるため、製作できる具体的な製品名をWebサイトで訴求する会社は多くありません。
その中でTOPページのメイン画像に、具体的な加工技術名と製品名を画像付きでわかりやすく表示しています。
PC表示で右上に表示されるメニューバー(グローバルナビゲーション)も整理され、カーソルを合わせるとその下層のコンテンツも表示されるようになっており、情報が非常に探しやすい設計になっています。
株式会社三翠社

引用:株式会社三翠社
株式会社三翠社は、大阪に本社を置く大型屋外収容箱を製造するメーカーです。
デザインにプラスアルファの要素として、サイト全体の構成とコンテンツを追加しています。また、サイト内のページでも、アクセスを稼ぐためのページやお客様を説得するためのページなど、それぞれのページの役割を明確に決め全体設計されています。
情報の整理として、メニューバーには最低限のカテゴリーを用意し、その下層に分野や用途でさらにカテゴリーを分け、大分類から個々の製品に最短でたどり着ける動線となっています。
また、製品についての質問や問い合わせを全てのページの最上部に表示させることにより、どのタイミングでも疑問解消から問い合わせに誘導するデザインになっています。
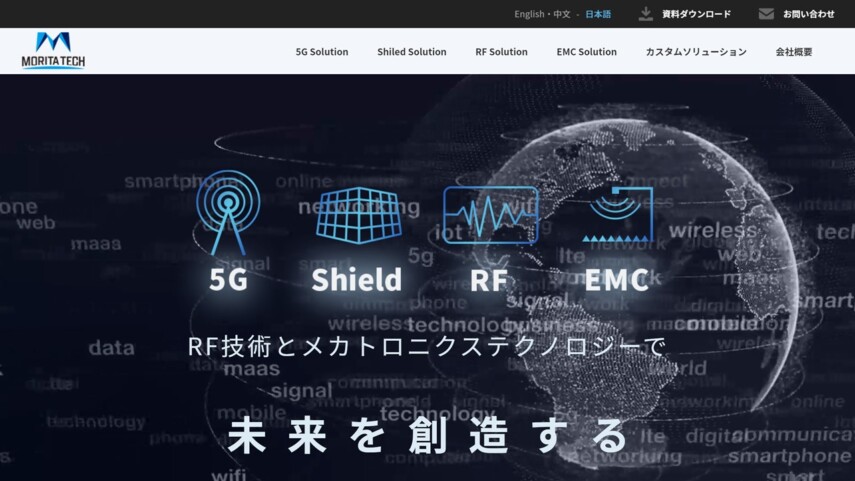
森田テック株式会社

引用:森田テック株式会社
森田テック様は、東京にあるEMCや5G通信関連機器の製造メーカーです。
サイトデザインは、情報をソリューションごとに整理し、TOPページに見やすく配置しています。資料ダウンロードと問い合わせフォームもページ最上部に固定配置し、ユーザビリティーの高いサイトデザインになっています。
Webサイトデザインを外注するときのポイント
Webサイトデザインを外注するときは、上記のようなポイントを軸にデザインを考えます。実際にデザインをデザイナーに依頼する場合には、下記の方法がおすすめです。
ターゲットやリニューアルの企画趣旨を伝え、できるだけお任せする
デザインに関しては配置を細かく指定するよりも、配置する素材を渡して、ある程度デザイナーにお任せすることをおすすめします。デザインの知識がある人にお願いしたほうが、自分のイメージしているデザイン以上のものを提出してもらえるでしょう。デザイナーの腕にもよりますが、結果的に納得いく結果になる可能性が高いです。
デザイナーには、Webサイトをリニューアルする目的や自社のブランドイメージなどを伝え、できるだけお互いのイメージの相違がないように擦り合わせをする必要があります。
よりイメージに近づけたい場合には、自分が「良いな」と思ったデザインのWebサイトを参考サイトとしてデザイナーに伝えることも大切です。参考にしたWebサイトは、必ずしも製造業である必要はありません。ただ、1つの参考サイトだけではうまく伝わらない可能性があるので、必ず「複数」提示してください。デザイナーは複数提示された参考サイトの中から共通点を見つけて、デザインに反映してくれるでしょう。 また、より具体的に伝えるには、そのWebサイトの良いなと思ったポイントを明文化して添えておくとよいです。
できれば製造業の特性に精通した会社を選ぶ
製造業のWebサイトの場合、写真撮影のポイントやデザインの傾向など、他の業種のWebサイトと違う点も多いです。弊社もそうですが、最近ではWebサイトを制作する会社の中でも製造業に特化した会社が数多くありますので、できれば製造業のそういった習慣に精通している会社を選ぶことをおすすめします。
まとめ
Webサイトのデザインと言うとどうしても「おしゃれ」「かっこいい」という方向に流されてしまいがちですが、ホームページは見る人ありきのものです。自分たちのこだわりよりも、デザイン性に意味を持たせることや、ユーザーの視点に立った使いやすさなどを重視しながら、企画・デザインをしてください。 参考にしていただければ幸いです。