こんにちは、テクノポートの渡部です。少し前のことになりますが2020年10月にGoogleアナリティクスが大幅にアップデートされ、試用版が続けられていたGA4が正式にリリースとなりました。管理→プロパティ→GA4 へのアップグレードと自分からアップデートしないといけないため、手間がかかりますので、現状のまま使っている人も多いかと思いますが、今回は、今後移行が進んでいくと思われるGA4についてと設定の仕方について解説します。
この記事の目次
GA4のアップデートの内容
GA4アップデートにおける機能の変更点は大きく分けて3点。AIによる機械学習の機能やプライバシー問題に対応するなど、より現代のマーケティングに特化した機能が特徴です。
アプリとWebのクロスプラットフォーム分析
昨今、自社の情報を発信するプラットフォームとして、Webサイトだけでなく専用のアプリを開発するケースが多くなってきました。GA4ではアプリとWebにおけるユーザー行動データを統合し、デバイスやチャネルをまたいで複雑化するカスタマージャーニーを一元的に分析できます。
機械学習による成果改善のための予測とアクション
膨大なアクセスデータを元にAIが機械学習し、アクセスに大きな変動があった場合には、より効果的な広告を出稿できるような提案がGoogleからお知らせとして届くようになりました。
プライバシーファースト
プライバシー規制の強化で、必要となるユーザーデータの保護に対応しています。「Google シグナル」の活用により、ユーザーのインサイトを把握するための信頼性の高い環境が実現しました。
実際に変更してアクセスデータを見ると、管理画面が以前のバージョンと異なるものになっています。これまでのアクセス解析の見方に慣れていた人には、必要な情報を探すのにはかなり戸惑うかもしれません。
追加の仕方、戻し方
すでにGoogleアナリティクスを導入している方は、アップデートを実行することでGA4を使用できます。以前使用していたプロパティを選択することで、従来のアナリティクスに戻すことが可能です。
追加の仕方
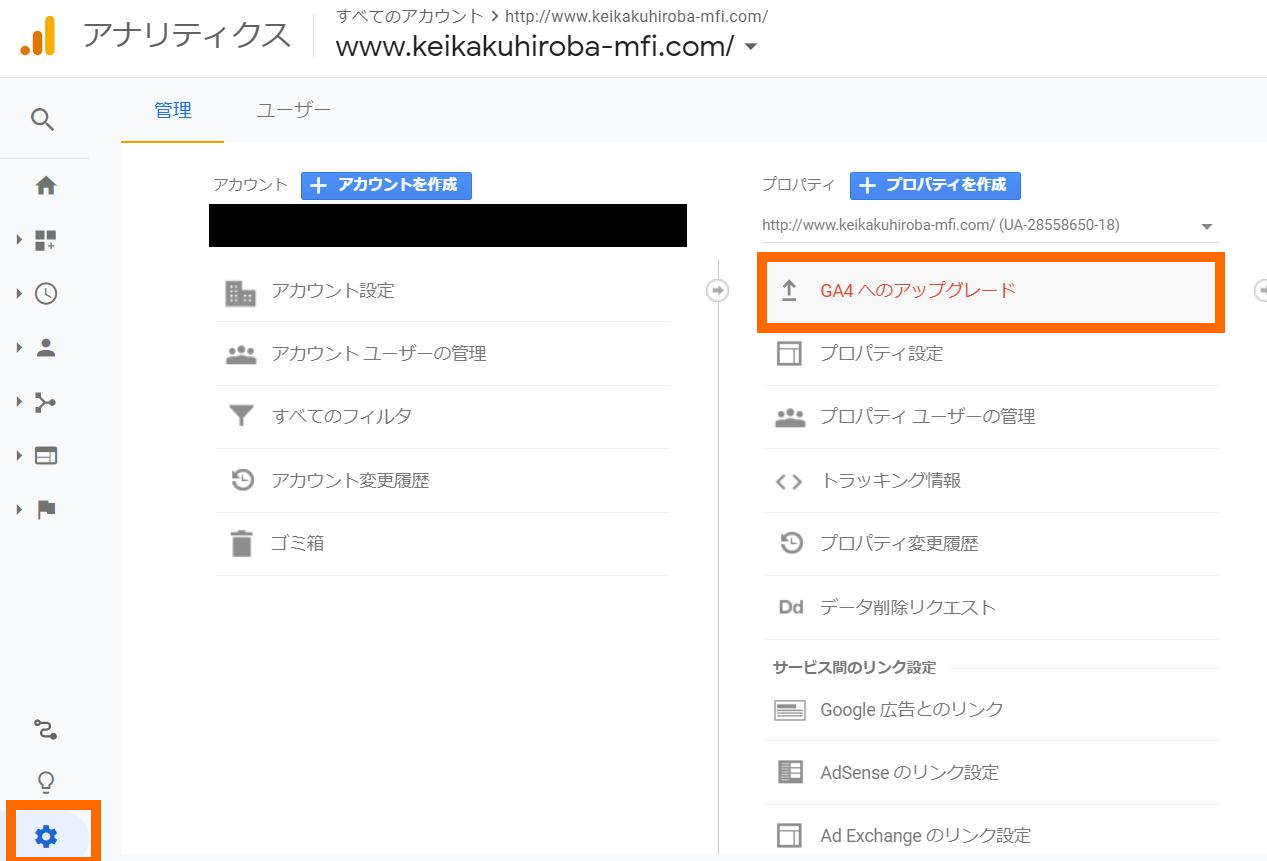
まずはプロパティ画面からGA4へアップデートを選択します。

- タグマネージャーを利用の場合は、Googleタグマネージャーのタグ追加から、タグタイプ「Googleアナリティクス:GA4設定」を選択し、「測定ID」にGA4のIDを追加すると計測が開始されます。
- グローバルサイトタグの場合は、タグをコピーしてヘッダーの中に埋め込みます。
戻し方
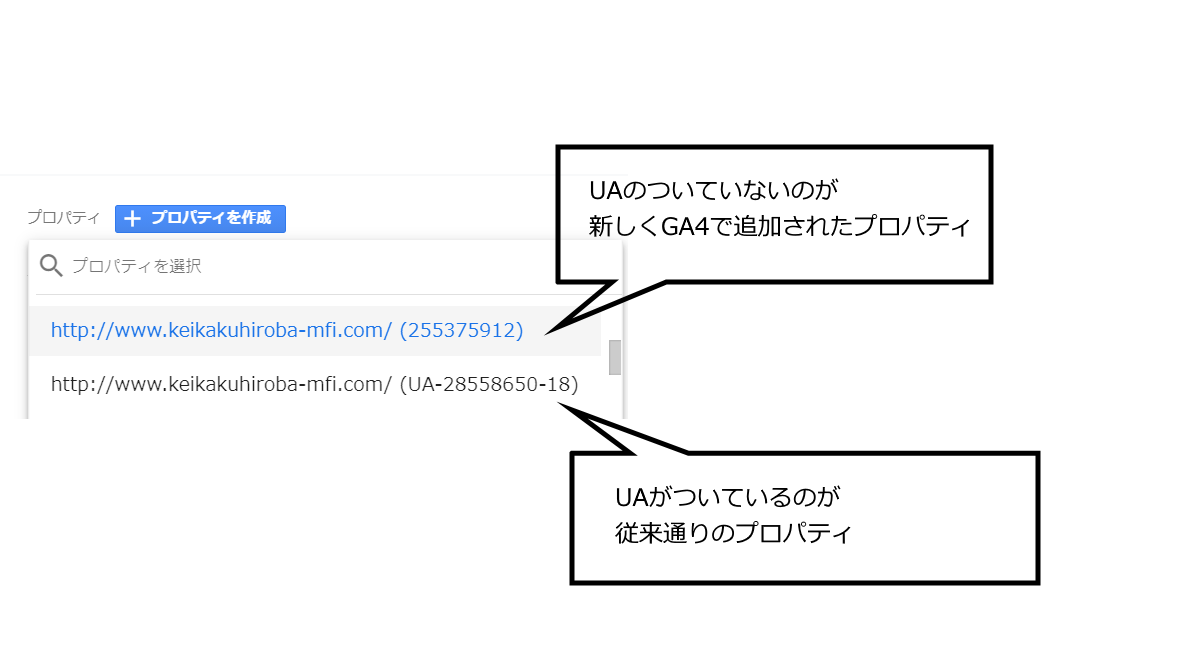
プロパティの選択画面から、元のアナリティクスのプロパティを選択すれば、以前使用していたデータを閲覧できます。GA4追加後、すべてが切り替わったように見えますが、現状のアナリティクスに加えて新たにGA4のプロパティを追加しただけなので、戻すのも比較的容易です。

新規追加の方法
これから新たにGoogleアナリティクスを導入する場合には注意が必要です。新規に追加する場合、自動的にGA4が選択されるようになっています。そのまま設定を進めてしまうと従来のアナリティクスが設定されず、GA4のみが設定されてしまいます。最初は従来のGoogleアナリティクスを使用するのがおすすめです。下記の手順から設定してみてください。
1、プロパティ名、国、通貨を選び、「詳細オプションを表示」をクリックして詳細オプションを表示させます。

2、「ユニバーサルアナリティクスプロパティの作成」の右側のバーをONにし、ウェブサイトのURLを入力します。GA4のプロパティも作成する場合は、両方作成するにチェックを入れましょう。

GA4に変えるべきか?
新しくなったGA4は「Webとアプリとの双方向のアクセス」や、「Google広告との連携による効率アップ」が主なアップデートの目的です。主にBtoBで、Webサイト運営だけで、広告運用も考えていないという方は従来のアナリティクスで問題ないかもしれません。
ただ、今後はGA4が主流になる可能性があるので、備えあれば憂いなしです。アクセスに関しては、設定後にデータがたまるようになっています。従来のアナリティクスを使用しながら、データの取得を徐々に始めていくのがおすすめです。GA4に関しては運用が始まったばかりなので、有用なデータの使い方がわかりましたらまたお知らせします。